PORTFOLIO
Home Buyers Journey
Design Challenge
How can we stand out from the saturated real estate market for first home buyers during the early stages of their journey?
How might we engage first home buyers to feel as though we can offer them a one stop shop for most of their home buying journey?
Role
Lead Designer
Focus
Research, design and User Testing with a prototype
Client
My UX Design Approach

-
Secondary (desktop) Research
-
User interviews
-
Survey

-
User Journey mapping
-
Onboarding & task flows

-
Wireframes/prototype
-
User Testing
-
Design Iterations
-
UI Design
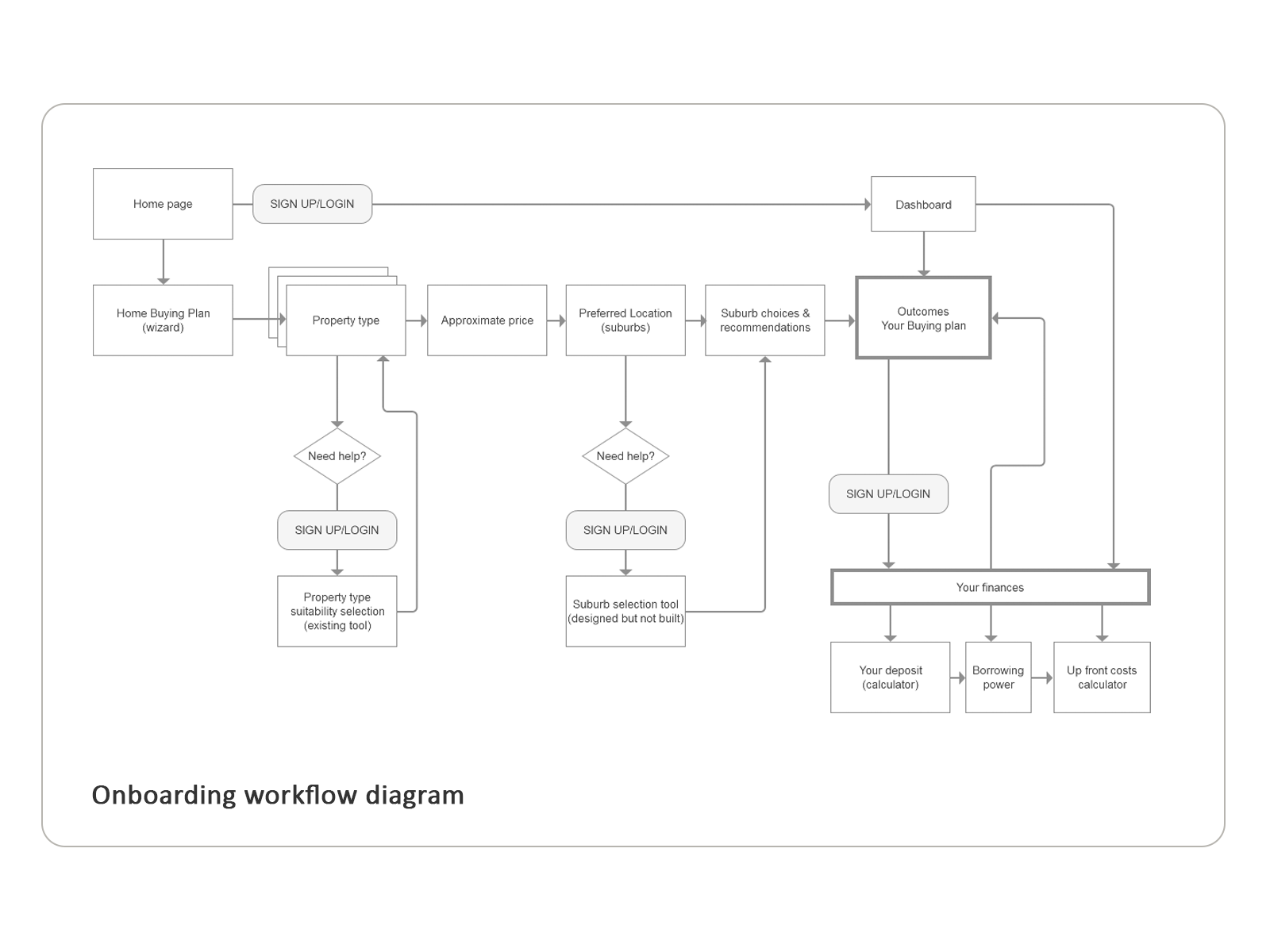
Onboarding workflow
I created user workflows based on our hypotheses of what information would be required to provide a good user experience. The idea of the Home Buyers wizard was to personalise the support information that would be made available for them based on their specific scenario.
I mapped out this onboarding flow for users, to understand at a high level what was required on this journey.
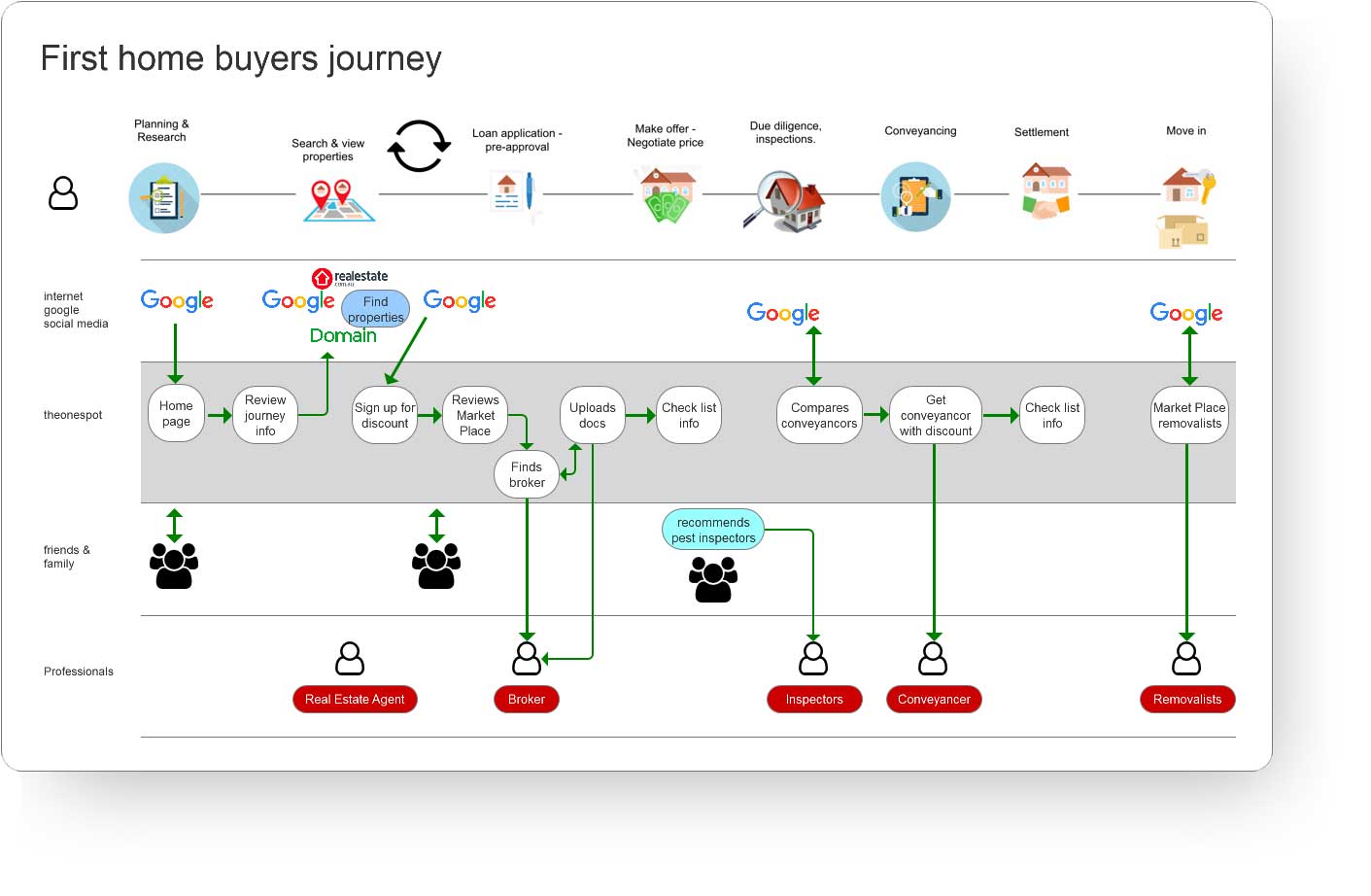
User testing a design hypothesis
I wanted to create a visual experience to make it easy for users to access any part of the journey. A visual journey map could allow users to quickly get context, and understand there is support for the end-to-end journey.
User Testing
We carried out ten one-on-one interviews with participants who were in the early stages of buying their first home, using an online prototype (desktop and mobile).
We tested a number of concepts including the visual journey map, and a dashboard.

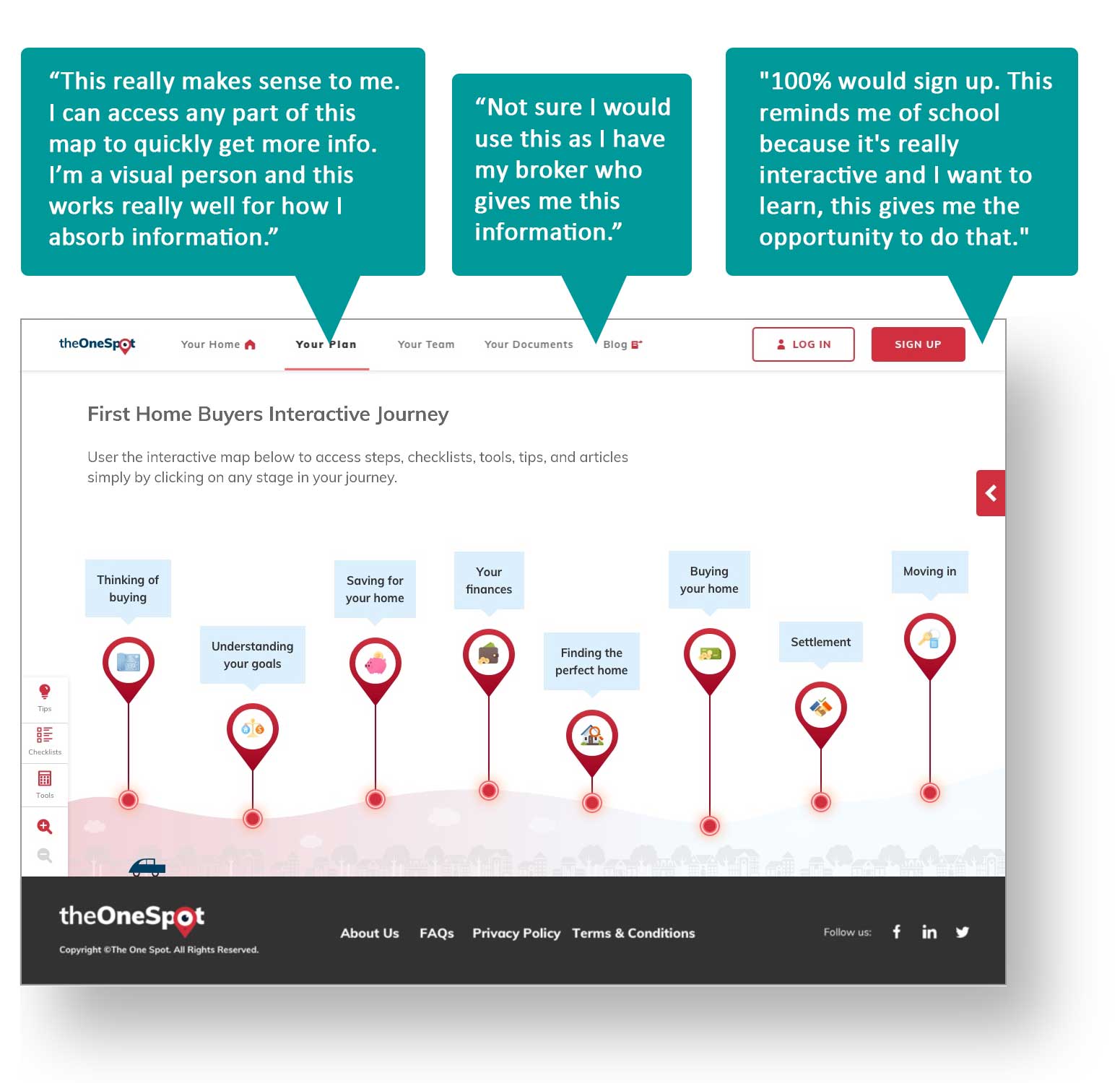
User testing – what they said…

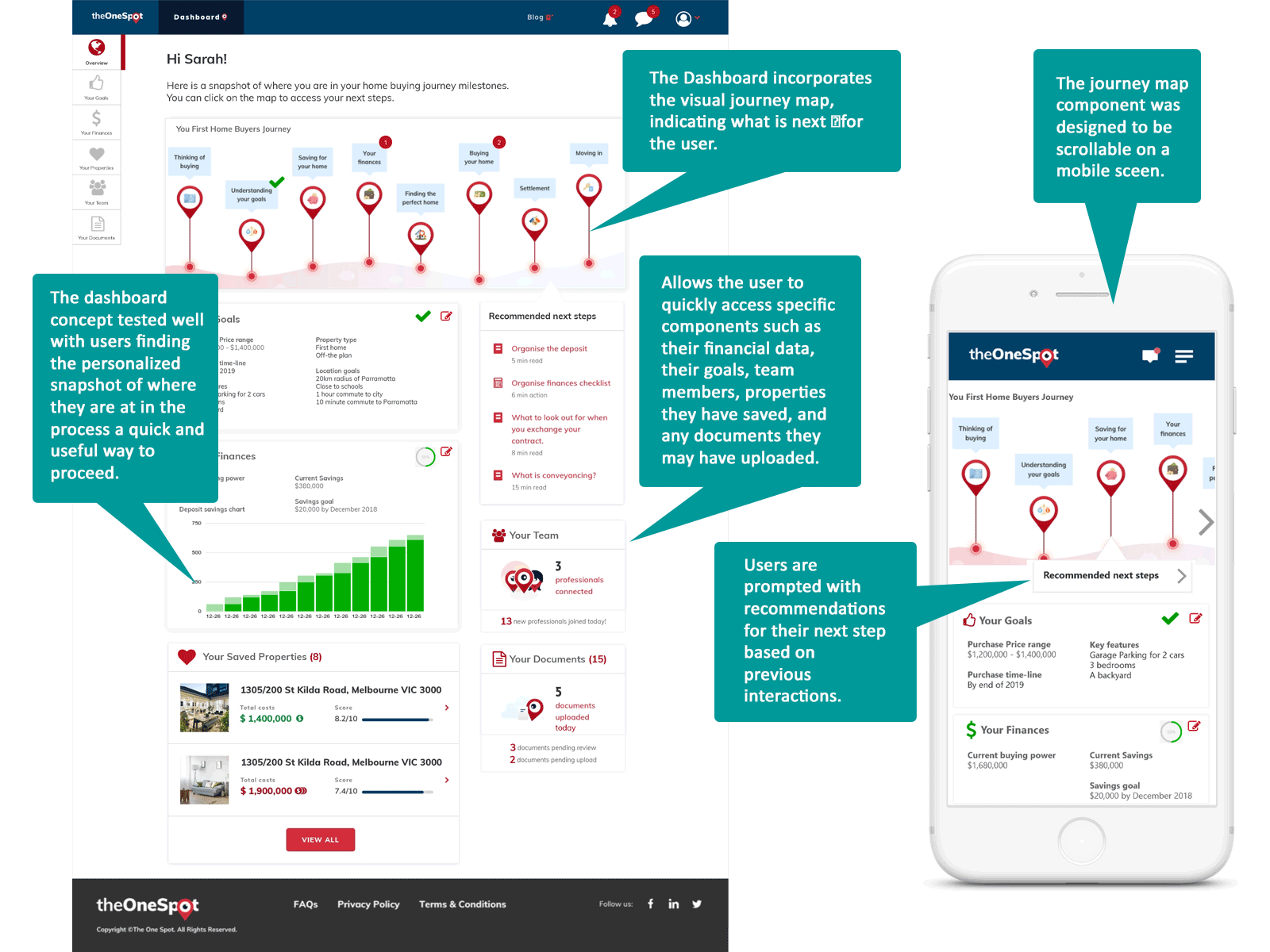
Outcomes – the next design iteration
The outcomes of the user testing allowed us to refine and validate a more detailed design for the visual journey map and the dashboard.

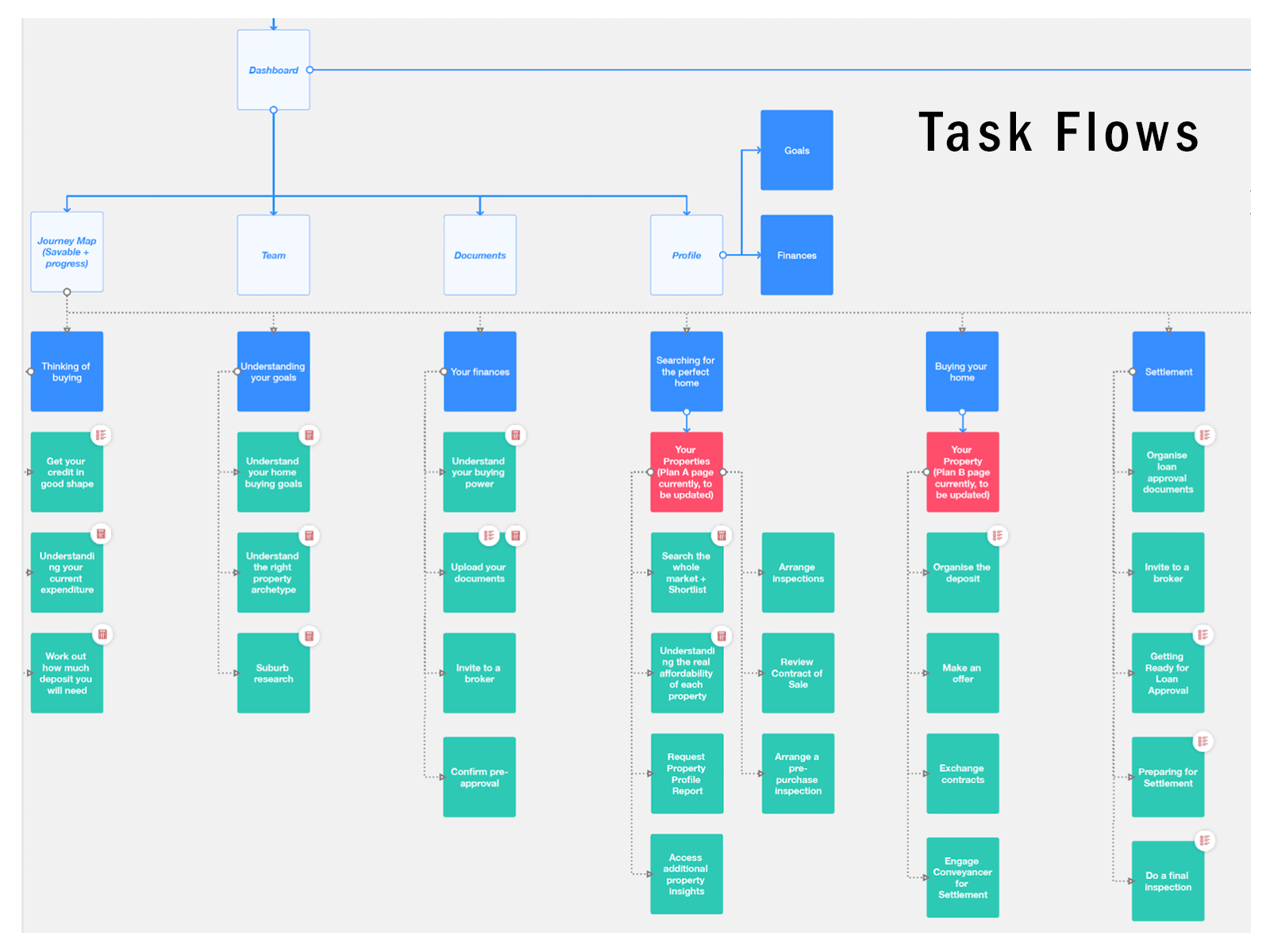
New Task Flows
Another example of user flows I created to capture additional pathways in more detail as the user progresses through their home buying journey.
For example, I looked at adding in high-level category content for each step, and additional features, such as setting goals, based on the outcomes of the user testing.

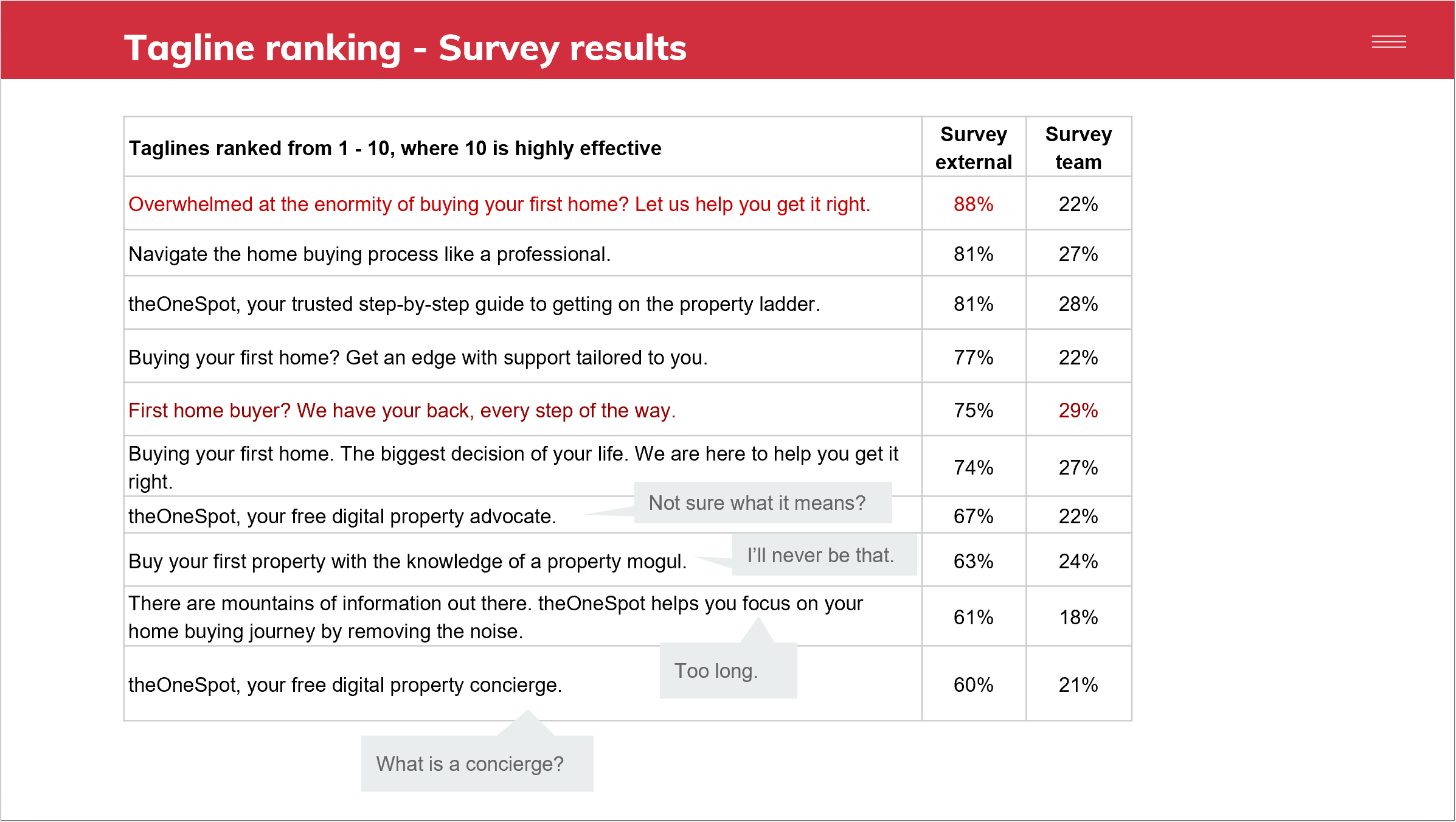
Tagline Survey
I also created an online survey that was sent out to a number of first home buyers and also our team members, to determine the best way to tell the story to our customers on the home page.

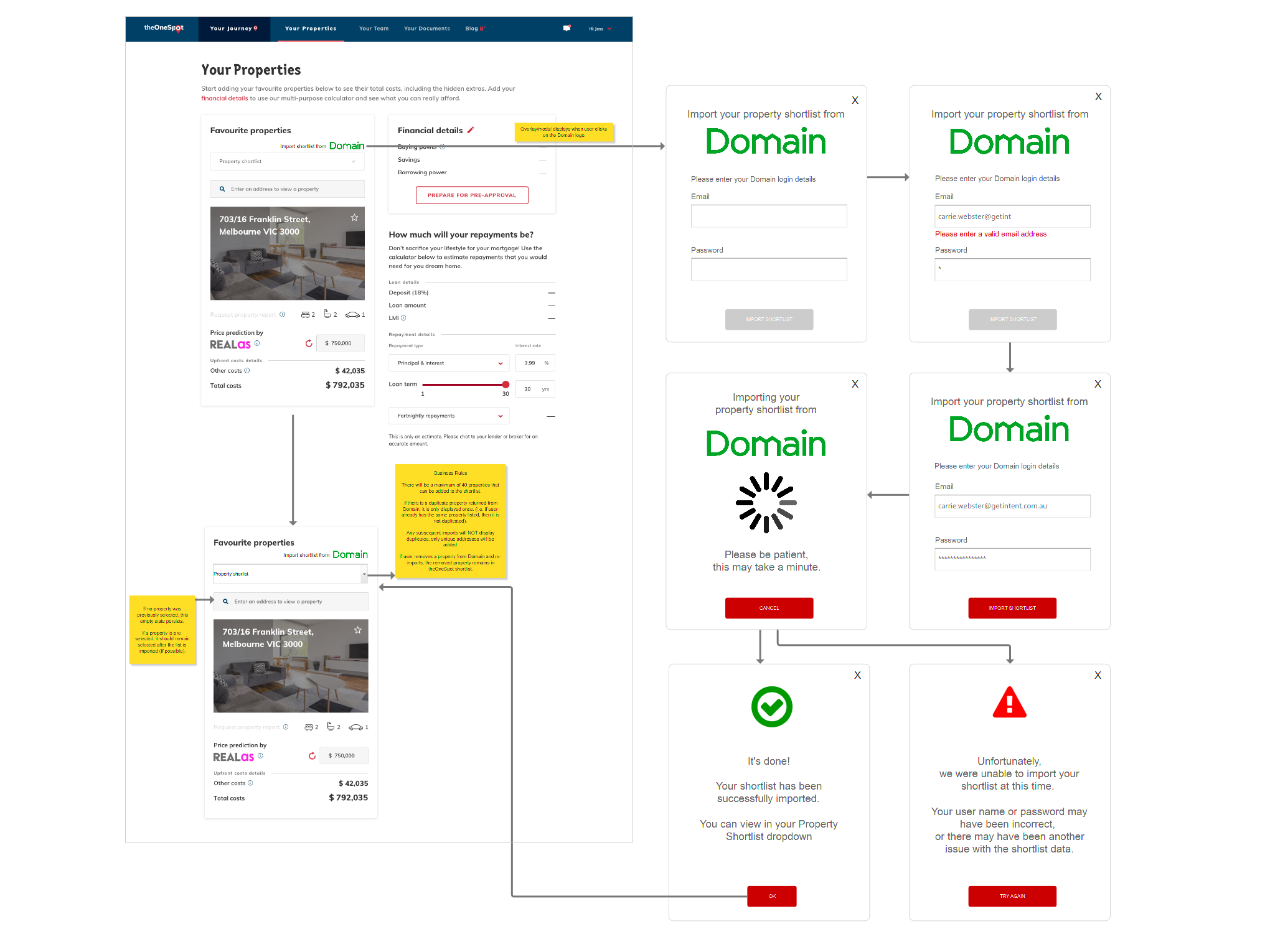
Other features – Importing properties
This workflow demonstrates how a user could import data from a third party real estate tool that they may have used to capture property information.
This feature was explored after our initial user testing and would need to be validated with further testing.

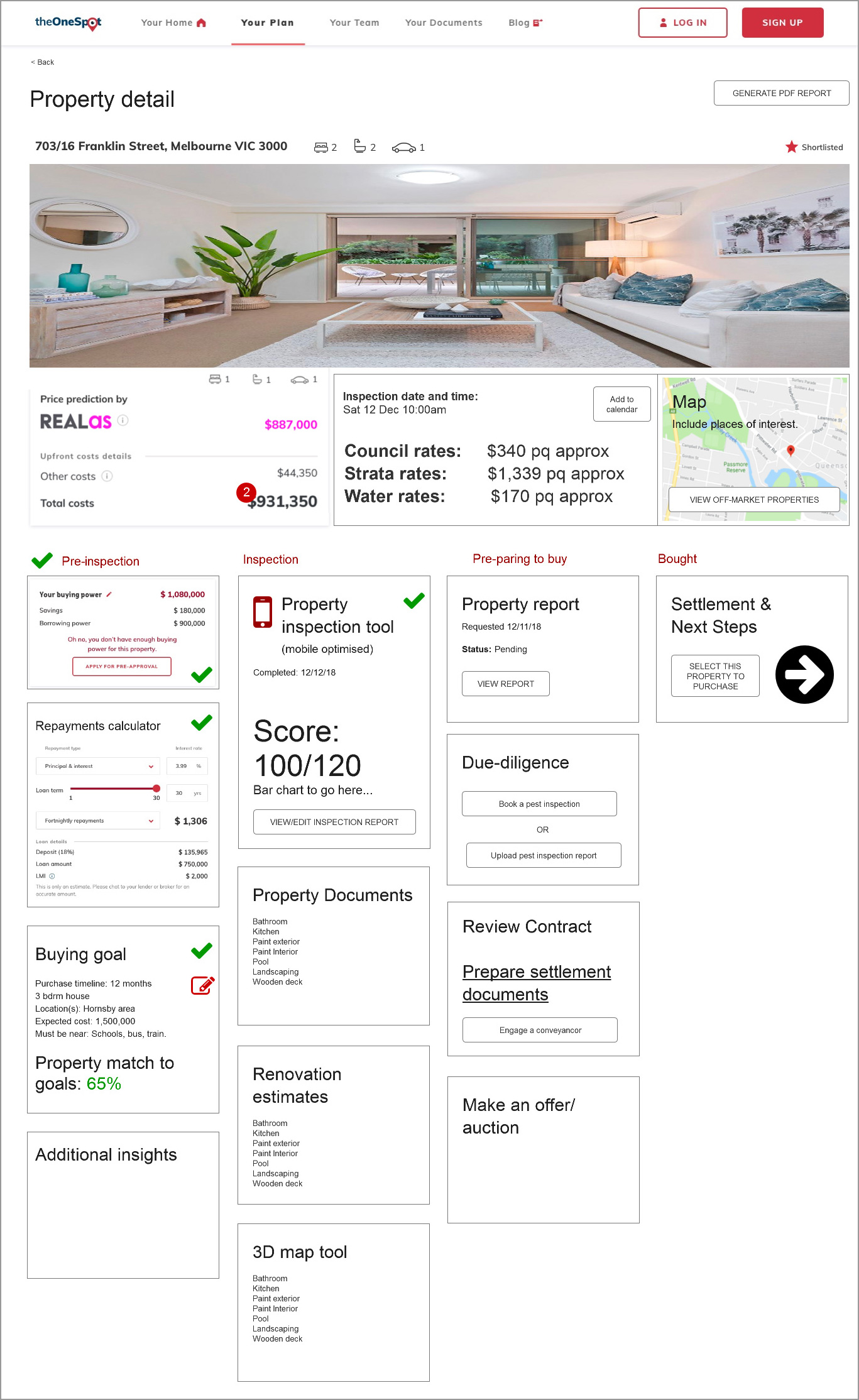
Property detail wireframe
This is a low-fidelity wireframe showing the information that would display on a Property detail page, including the data from the Property Inspection App (see other case study). This design also needs to be validated by further user testing.

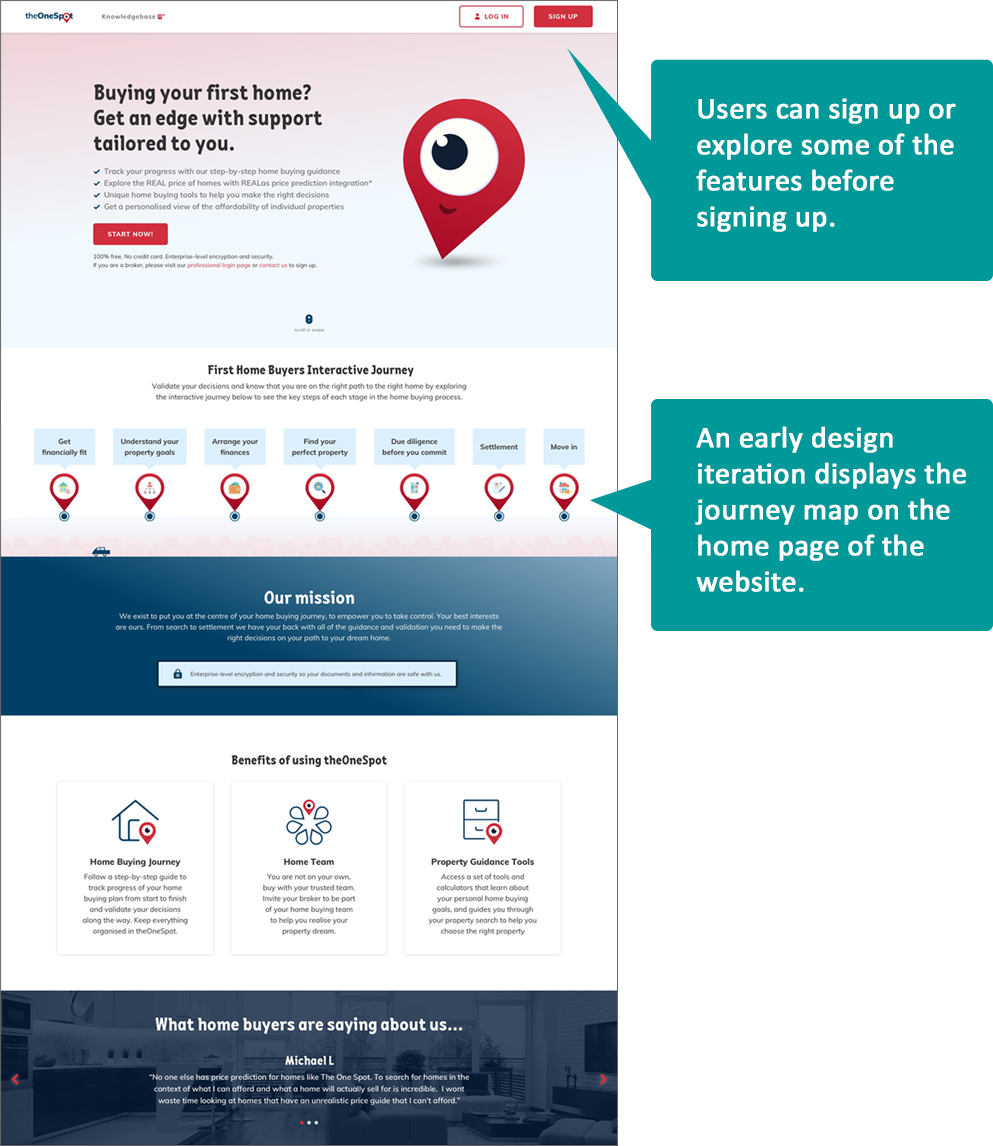
UI Design
Here is one of the home page UI design resulting from the user testing. We incorporated the home buyers journey visuals which tested well. We had also tested the tag lines for the home page, and this is reflected in the design.

Outcomes
This project was constantly evolving and allowed us to experiment with innovative design solutions. It is also an example where I jumped from designing back to workflows and competitor research, and back to designing again for any new features we explored.